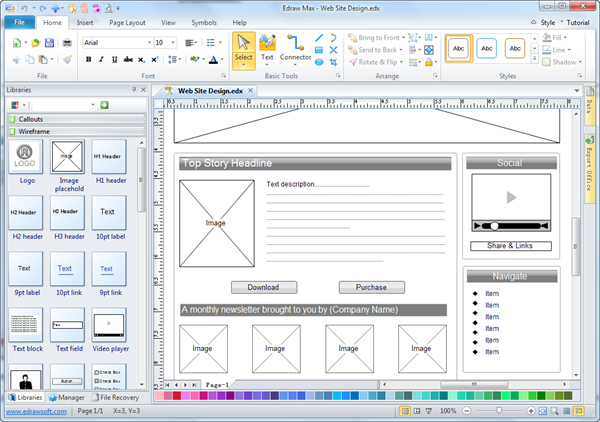
 So lately I’ve been trying to get into wireframing as the first step in the process of creating an web site. I’ve gone into detail about why I think it’s important in a few articles. If you’re interested in the subject I suggest that you search for wireframing. The main idea is to remove some of the waste of designing a site with expected elements. The truth is, is that many times you don’t know what those elements are going to be, so jumping into Illustrator or Photoshop to layout your design can waste a lot of time.
So lately I’ve been trying to get into wireframing as the first step in the process of creating an web site. I’ve gone into detail about why I think it’s important in a few articles. If you’re interested in the subject I suggest that you search for wireframing. The main idea is to remove some of the waste of designing a site with expected elements. The truth is, is that many times you don’t know what those elements are going to be, so jumping into Illustrator or Photoshop to layout your design can waste a lot of time.
I just read an article, “12 Practical Tips for Creating Better Wireframes” that seemed to encapsulate the idea that I’ve been struggling with lately. It’s a good read for understanding the reasons to wire frame and the benefits.
Although the author goes into steps that I don’t necessarily agree with, like sketching out on paper your layout before starting, there are some very useful tips that I wish I would have taken advantage of when I was first learning web design. Maybe the best example of this is the articles number 6, “Think in Terms of Flow, Not Individual Screens.” I have always thought of pages, and I guess maybe I thought of the flow in some higher metaphysical way, but the truth is, is that I envisioned a person landing on a page and then moving to another. I valued consistency not necessarily the flow.
I am new to wire framing and for me this is an interesting read. I’m not really sure if the article is factual or it’s just the chosen method of the author, but if you’ve got the time, read and maybe take some of it in. It’s kind of cool because he is even using Balsamiq, my chosen wire framing software.