I recently ran across an article on Twitter that I thought would be a good read for KC’s Art & Technology. It was from The Maze Blog and because of copyright issues I don’t think that it would be a good idea to post the whole article here. Nevertheless, I think the author, or maybe the interview, is relevant to most web designers so I wanted to try to draw some attention to it. I decided to only show the top three suggestions to what a designer should be aware of. You can read the rest of the article and even more great suggestions at https://blog.maze.design/things-ux-designer-should-know/
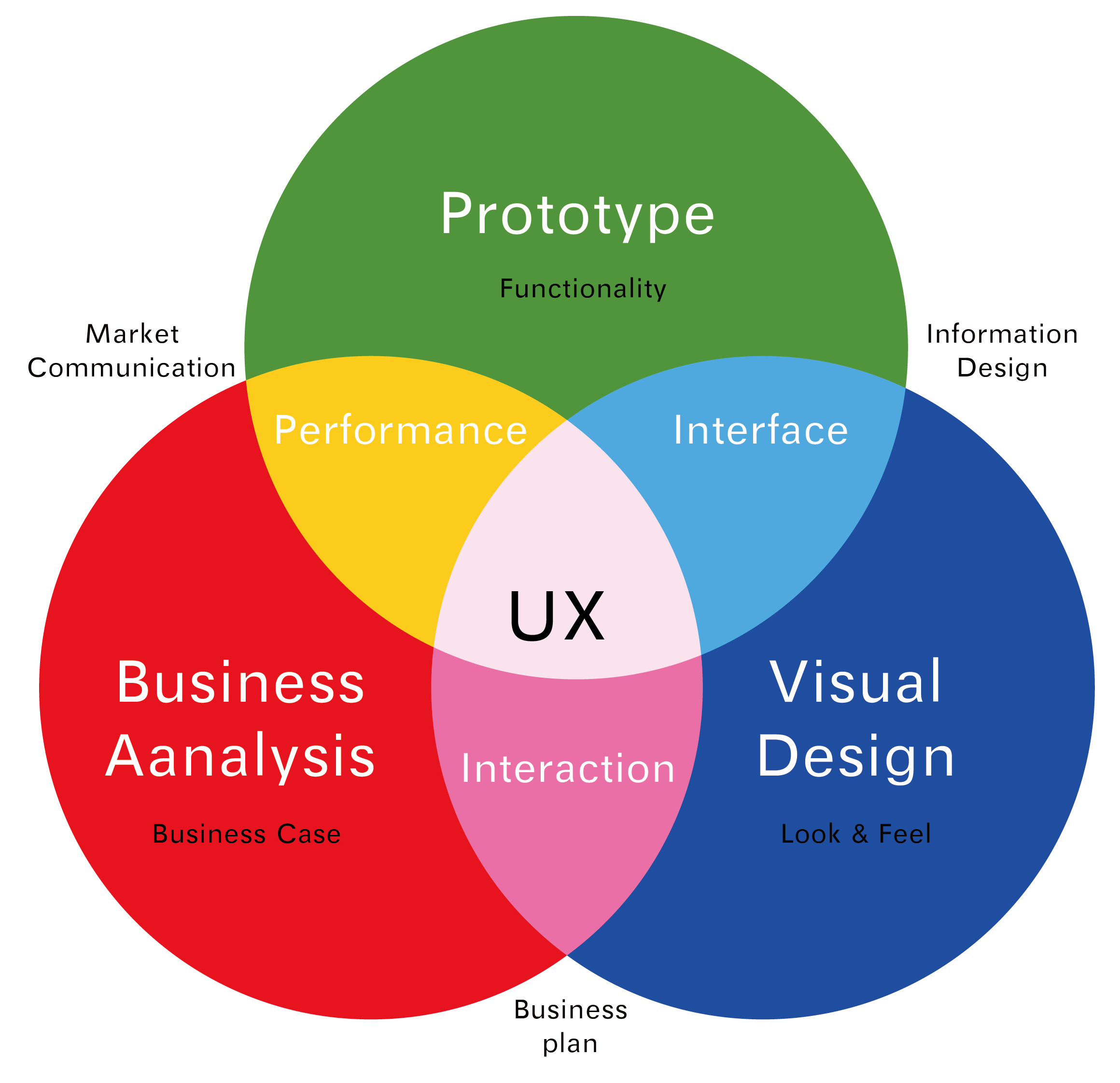
“What are ten bites of UX wisdom you think every designer should know?
1. Ask as many questions as possible. Talk with users to understand them and don’t be afraid to ask even the most obvious questions. You might be surprised by the unexpected answers you’ll receive.
2. Don’t build on assumptions. Making assumptions means believing things are a certain way with little to no evidence. You should avoid this mentality if you want to become a good UX designer.
3. Test and validate your ideas. Many of us have had moments when we come up with what we think is a great idea, and we’re ready to jump in and start building. Ideas are great but are they answering a real problem people have? You need to test and validate (or invalidate) ideas before you start working on them.”
In the ever changing landscape that we as web designers must navigate it’s nice to read an article that clearly defines the role that we should play with our clients. We all have ideas and maybe believe that we’ve been able to work out the bugs of UX or UI freelancing, but if I’m being truthful, it sometimes feels like there is no a answer that will solve the current problem. Having a resource that is clear and concise always helps.
Again, take a few moments to give the article a read, it could only help. Read it.



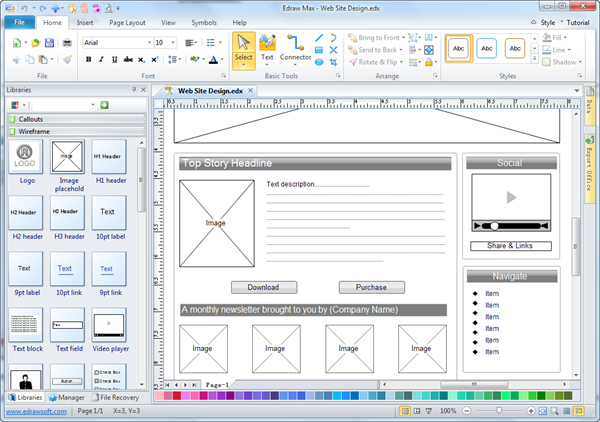
 So lately I’ve been trying to get into wireframing as the first step in the process of creating an web site. I’ve gone into detail about why I think it’s important in a few articles. If you’re interested in the subject I suggest that you search for wireframing. The main idea is to remove some of the waste of designing a site with expected elements. The truth is, is that many times you don’t know what those elements are going to be, so jumping into Illustrator or Photoshop to layout your design can waste a lot of time.
So lately I’ve been trying to get into wireframing as the first step in the process of creating an web site. I’ve gone into detail about why I think it’s important in a few articles. If you’re interested in the subject I suggest that you search for wireframing. The main idea is to remove some of the waste of designing a site with expected elements. The truth is, is that many times you don’t know what those elements are going to be, so jumping into Illustrator or Photoshop to layout your design can waste a lot of time.
 So the title is a little bit incendiary in my opinion mainly because of my attitude toward Google lately. When Google first appeared on the WWW stage it was a breath of fresh air. Finally there was a site that seemed to want to provide a quality service that didn’t just care about money unlike many of the search engines of the time. My pre-google favorite was Alta Vista and without any hesitation I dumped AV and ran to Google. Besides having a clean interface, accurate results, and of course who could forget the, “I feel lucky” button made me want Google to succeed. This was all back in about 1999, if my memory serves me correctly. In a very short period of time Google was the most popular search engine and in my opinion the quality of their search warranted it.
So the title is a little bit incendiary in my opinion mainly because of my attitude toward Google lately. When Google first appeared on the WWW stage it was a breath of fresh air. Finally there was a site that seemed to want to provide a quality service that didn’t just care about money unlike many of the search engines of the time. My pre-google favorite was Alta Vista and without any hesitation I dumped AV and ran to Google. Besides having a clean interface, accurate results, and of course who could forget the, “I feel lucky” button made me want Google to succeed. This was all back in about 1999, if my memory serves me correctly. In a very short period of time Google was the most popular search engine and in my opinion the quality of their search warranted it.