A few years ago I started hearing about using wireframing to do mockups of web sites and apps. Prior to this I had been the type of person that I just opened up either Fireworks(yes, Fireworks) or Illustrator to start getting an idea of where the site would end up. It was not something that I was taught to do, it just seemed natural to get a cup of coffee, sit down, and start creating. That was, like I said until I started to hear more and more about people using wireframing to mock up a web site or app.
So what changed? Well, the truth is that I want to stay current with standards and procedures when it comes to my area of study. Eventually I came to the conclusion that this was a skill that was required, and even if I didn’t use it for my own layouts, I needed this tool in my proverbial toolbox. I also believe that new methods and techniques are usually useful so I decided to give wireframing another try. This time I researched as much as I could about why it’s useful, who benefits, and which application would fit me the best.
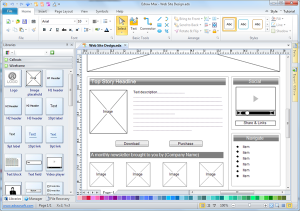
I found out that the majority of people, if the web is to be believed, used either Sketch, Adobe XD, or Balsamiq. The other software recommended were too specific to platforms or intended use. What I mean by that is much of the software was specific to mobile app wireframing, or maybe wireframing on mobile. Some were PC apps and some were mostly for a team to work together on. Since I’m working alone on a Mac laptop and am only really concerned about web sites, many of these didn’t seem to interest me right now.

I ended up choosing Balsamiq Wireframes as my learning platform since it seems fairly intuitive and their documentation looks to be complete. I’m just guessing about the documentation right now and no doubt I will eventually find out.
As I work through the learning curve of wireframing on Balsamiq I thought that it might be interesting to others if I share what I’m doing as I teach myself the ins and outs of the software. I’ve worked with it a few times now and I think I’ve got a fairly good handle on it, but like most software it probably has secrets and hidden gems that I have yet to discover.
If you’re like me and never really spent time wireframing, then I hope that you’ll follow along as I learn. Maybe you will let me know if there was a trick or something that I should have done. The only thing I’m not sure of is if I should write articles or do videos. possibly both are warranted.



 Creative Market is new to me, and I don’t think before this kennethcurtis.com that I would have even stopped by to find out what it’s about. I think the name of the site gives me all I need to know, and in all honesty, I won’t spend money on art found on the web. There’s too much of it, and I don’t think I’ve seen anything that I felt strongly enough to purchase.
Creative Market is new to me, and I don’t think before this kennethcurtis.com that I would have even stopped by to find out what it’s about. I think the name of the site gives me all I need to know, and in all honesty, I won’t spend money on art found on the web. There’s too much of it, and I don’t think I’ve seen anything that I felt strongly enough to purchase.
 I recently wrote and submitted to this site a short, but in my opinion concise article about
I recently wrote and submitted to this site a short, but in my opinion concise article about 
 In the world of cascading style sheets there are a few well known people, people who have gotten a name for themselves for their posts or videos about CSS. Sara Soueidan is one of the better known experts that I have followed on Twitter. According to her web site, she is a front-end development and trainer. To me, it’s her work in CSS that I am the most interested in.
In the world of cascading style sheets there are a few well known people, people who have gotten a name for themselves for their posts or videos about CSS. Sara Soueidan is one of the better known experts that I have followed on Twitter. According to her web site, she is a front-end development and trainer. To me, it’s her work in CSS that I am the most interested in.

 As a web designer and almost a frontend developer I am always interested in hearing what established web designers are doing. This year in Amsterdam, NL the world of CSS designers/developers came together to discuss what else? Cascading Style Sheets. I guess to most non-web people this may not sound like the most fun place to be, but to me I can only hope someday I’ll be able to partake in the festivities. I sometimes feel that I’m all alone when it comes to working on the web, mostly just me and my computer. The thought of mingling with like-minded people would be great fun. Officially, the conference is over, but according to the web site,
As a web designer and almost a frontend developer I am always interested in hearing what established web designers are doing. This year in Amsterdam, NL the world of CSS designers/developers came together to discuss what else? Cascading Style Sheets. I guess to most non-web people this may not sound like the most fun place to be, but to me I can only hope someday I’ll be able to partake in the festivities. I sometimes feel that I’m all alone when it comes to working on the web, mostly just me and my computer. The thought of mingling with like-minded people would be great fun. Officially, the conference is over, but according to the web site,